
Les animations web jouent un rôle important dans la confection d'un site web. Dans l'article La place du mouvement et de l’animation sur un site web, nous avons discuté de leur impact sur l’expérience utilisateur. En tant que développeurs, nous avons la responsabilité de prendre en considération les conséquences que l’ajout d’une couche d’animation web aura. Il faut trouver un équilibre entre le « wow! » et l’optimisation. Voici quelques exemples de bonnes pratiques et d’éléments à savoir.
Animation web #1 : transition
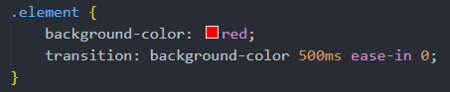
La propriété transition permet d’animer plusieurs propriétés CSS en lui indiquant des paramètres les uns à la suite des autres.

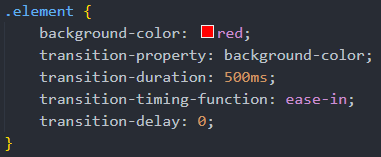
Il est possible de les spécifier avec leur propre propriété. Le transition-delay est optionnel, a une valeur de 0 par défaut et ne nécessite pas d’être déclaré.

transition-property
La ou les propriétés CSS à animer, séparées par des virgules.
transition-duration
La durée de la transition en secondes ou en millisecondes.
transition-timing-function
C’est la façon dont les valeurs des propriétés CSS sont calculées avec l’ajout d’une courbe d’accélération et de décélération pendant la durée de la transition. La valeur par défaut est ease. Il existe quelques valeurs prédéfinies, mais la meilleure façon de personnaliser cette propriété est d’utiliser les courbes de bézier (cubic-bezier). Le site easing offre plusieurs courbes prédéfinies que vous pouvez utiliser dans vos projets. Si vous désirez créer vos propres courbes, le site cubic-bezier sera votre meilleur ami!
transition-delay
Le délai en secondes ou en milliseconde avant que la transition ne débute. La valeur par défaut est de 0 et elle n’est pas obligatoire.
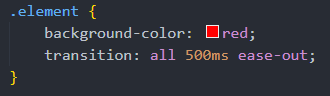
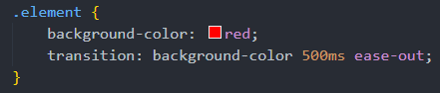
transition : all : À éviter
Il est important de spécifier exactement les propriétés à animer lorsque vous utilisez les transitions. Une mauvaise pratique est de mettre la propriété transition-property à all. Cela pourrait causer des effets non désirés comme animer toutes les propriétés disponibles sur l’élément. De plus, en utilisant all, le navigateur va prendre de la mémoire pour prévoir tous les cas de transitions possibles sur les propriétés au cas où il y en aurait.
Mauvaise pratique

Bonne pratique

Animation web #2 : will-change
La propriété will-change prend une ou plusieurs propriétés séparées par des virgules. Son but est d’aviser le navigateur que la valeur de la ou des propriétés indiquées pourrait changer dans le futur. Le navigateur va alors faire des optimisations sur l’élément en prévision de changements.
C’est un couteau à double tranchant puisque les navigateurs font déjà un gros travail d'amélioration de performance sur les pages d’un site. La propriété will-change fera en sorte que le navigateur optimisera en permanence, l’élément en question, en plus de ce qui est déjà fait par défaut.
Il faut l’utiliser avec parsimonie et seulement l’inclure sur les éléments qui causent, ou pourraient engendrer des problèmes de performance et d’affichage de rendu lors d’une animation. Une mauvaise inclusion risquerait de diminuer la performance; il faut donc rester prudent.
Finalement, la propriété will-change n’est pas magique et ne résout pas toujours les enjeux techniques. Elle n’est donc généralement pas nécessaire.

Animation web #3 : translateZ()
La propriété translateZ() sert à bouger l’élément ciblé sur l’axe z dans un espace 3D.
La technique consiste à mettre la propriété translateZ(0) sur l’élément qui sera animé.
Celle-ci est couramment utilisée pour forcer le navigateur à engager l’accélération matérielle (Hardware acceleration). Cela a pour effet d’envoyer le rendu de l’élément - dans notre cas, la transition de pixels - à la carte graphique de l’appareil. Tout élément avec une propriété de rendu 3D comme translate, rotate, scale iront solliciter le moteur graphique de l’appareil.
Cette technique peut régler des problèmes de performances et de smoothness sur la transition effectuée, mais en causer d’autres en cours de route. Il faut alors faire attention et ne pas en abuser lorsque ce n’est pas nécessaire afin de ne pas surcharger la carte graphique.

Le rendu des pixels des pages web
Le navigateur fait un rendu d’une page web en différentes étapes. Il est important de comprendre ce processus lorsque vous ajoutez des transitions et d’autres animations web sur les éléments puisque la propriété animée peut avoir un impact sur la performance.
Calcul styles CSS (Style)
Cette étape prend les sélecteurs contenus dans les feuilles de style et fait les calculs nécessaires pour les appliquer dans la prochaine étape de mise en page.
Mise en page (Layout)
Lorsque le navigateur connaît les règles CSS appliquées aux éléments, il peut maintenant calculer l’espace que ceux-ci vont prendre et faire la mise en page selon les styles appliqués.
Le rendu (Render)
Le rendu est lorsque le navigateur ajoute les textes, couleurs, ombrages sur les différentes couches de la page (layers).
La composition (Compositing)
Lorsque les parties du site sont ajoutées en couches, le navigateur les dessine dans le bon ordre afin que tout s’affiche correctement au frontend avec les règles précédemment définies.
L’impact des transitions dans le rendu des pages web
Les transitions qui impliquent un changement de géométrie comme le width et le height ainsi que les positions telles que top et left ont pour effet d’influencer le reste de la page puisque le navigateur doit recalculer tous les éléments qui sont impactés par ces modifications. Cela influence énormément la performance. Le navigateur doit refaire un calcul complet de la mise en page chaque fois que l’animation web est déclenchée. C’est très coûteux pour le navigateur.
À grande échelle, ce n’est pas optimal pour la performance d’un site et il est préférable d’animer la propriété transform: scale() ou transform: translate() puisque transform ne déclenche aucun changement géométrique ou de rendu. Le site csstriggers.com liste la plupart des propriétés CSS avec leurs impacts sur chaque étape du rendu d’une page.
En conclusion
Un navigateur web interprète le CSS dans plusieurs étapes pour afficher le résultat à l’utilisateur. Il réalise des optimisations et fait de son mieux maximiser la performance de rendu d’une page web. Il est important de prendre connaissance des bonnes pratiques pour tout ce qui est animations web afin de préserver la pérennité de votre site.






