-2-Jun-06-2024-01-28-26-9902-PM.png?width=900&name=bannieres_articles%20(4)-2-Jun-06-2024-01-28-26-9902-PM.png)
L'expérience utilisateur (UX) est un champ multidisciplinaire qui ne fait que grandir au fil du temps, grâce aux nouvelles technologies et les nouvelles approches qui naissent chaque jour. Elle trouve ses racines dans l'ergonomie depuis les années 40, mais ce n'est que dans les années 70 et 80 qu'elle commence à devenir une considération grâce aux premiers ordinateurs possédant une interface graphique. Depuis, le UX ne cesse de grandir, autant en complexité qu'en simplicité avec l'arrivée d'appareils comme les tablettes, les téléphones et les écrans dans les autos.
Dans cet article, nous allons voir un aperçu de deux aspects qui contribuent grandement à l'expérience utilisateur d'un point de vue web: l'accessibilité web et la performance.
Qu'est-ce que l'accessibilité web?
L'expérience utilisateur couvre de nombreuses facettes telles que l'accessibilité, la performance, l'utilisabilité, les multi-écrans, les dark patterns et plus encore.
L'accessibilité web implique de s'assurer que ce que l'on crée puisse rejoindre un maximum de personnes. Et surtout, n'importe quelle personne. Il est important de se souvenir de cela, car on oublie souvent les individus avec des difficultés psychologiques, intellectuelles, physiques ou sensorielles. C'est une considération à avoir en tête dès le début d'un projet.
Un site web accessible, c'est un site qui est conçu de manière à ce que tous les utilisateurs puissent avoir accès à la même information et aux mêmes fonctionnalités, peu importe qu'ils utilisent un ordinateur ou un téléphone.
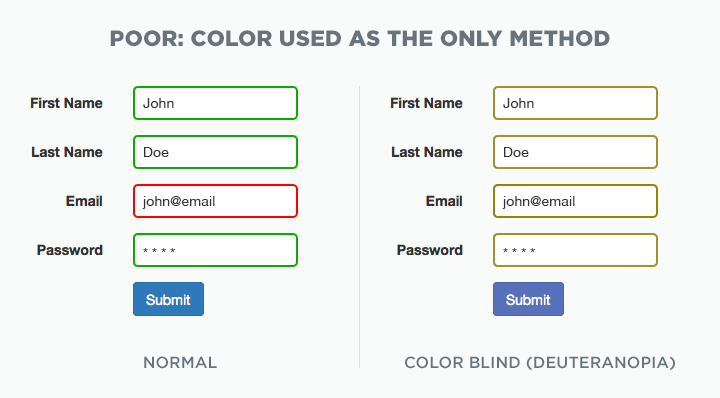
Par exemple, lorsqu'on crée un formulaire et qu'on indique les champs à corriger avec une bordure rouge, un daltonien aurait de la misère à savoir quel champ est à corriger. Il est donc préférable d'aller au-delà de la couleur et d'ajouter une autre indication telle qu'une croix ou une phrase qui mentionne quel champ corriger.

Voici quelques conseils qui amélioreront l'expérience utilisateur de votre site web en rendant ce dernier plus accessible:
- Mettre des textes alternatifs qui décrivent les images et leur message. Ce point est un cas classique.
- Bien structurer son code HTML et écrire du code sémantique.
- Effectuer des tests utilisateur.
Comment assurer la performance de son site?
La performance est un autre facteur qui influence beaucoup le UX d'un site web. C'est un élément qui peut engendrer des émotions fortes, de la colère extrême au bonheur. Cela fait de la performance un élément clé pour l'expérience utilisateur.
Lors de la création, on pense souvent aux aspects visuels:
- Où placer la navigation?
- De quelle couleur devrait être le bouton pour que les gens cliquent le plus possible?
- Est-ce que le texte est trop gros?
- Est-ce qu'il y a assez d'images?
- Est-ce qu'il devrait y avoir un carrousel?
Toutefois, il faut faire attention de ne pas oublier ce qui est invisible. Une mauvaise performance ralentit un site web et risque d'allonger le temps d'un utilisateur pour trouver une information ou pour compléter une tâche importante, telle qu'une inscription ou un achat. À la fin, les gens font face à une réduction de satisfaction et le risque qu'ils quittent le site augmente. De plus, d'un point de vue SEO, le site peut être pénalisé pour être trop lent, surtout sur les appareils mobiles.
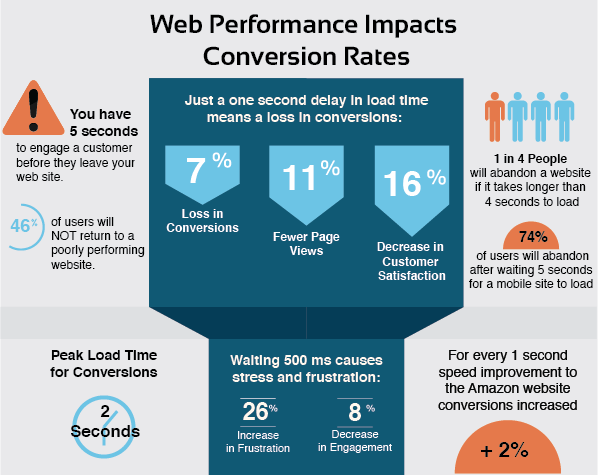
Une seule seconde de délai peut comporter plusieurs conséquences significatives:
- 7% en perte de conversions;
- 11% de moins de pages vues;
- 16% de moins de satisfaction;
Sur les appareils mobiles, 74% des utilisateurs abandonnent un site après une attente de 5 secondes.

Pour donner un exemple plus concret, la BBC avait remarqué que pour toutes les secondes additionnelles qu'une de leurs pages prend pour charger, 10% des utilisateurs partaient.
Voici quelques conseils qui amélioreront l'expérience utilisateur de votre site web en le rendant plus performant:
- S'assurer d'avoir des images optimisées. En termes de poids, essayer de les garder plus petites que 500ko, voire même 300ko.
- Minifier le code CSS (c'est-à-dire réduire la taille du code) et JavaScript.
- Réduire les requêtes au serveur et à la base de données.
Évidemment, cet article est loin de couvrir tous les aspects du UX. À la manière des proportions des ingrédients d'un bon cocktail, pour offrir une bonne expérience utilisateur, il faut trouver un bon agencement de tous les éléments.
Pour en connaître davantage, il existe de nombreuses ressources comme UX Recherche, Interaction Design Foundation, UX Magazine et UX Booth. Il existe également des conférences et 5 à 7 comme "Tout le monde UX" à Montréal.
Vous pouvez aussi contacter des experts chez Globalia, il nous fera plaisir de vous accompagner dans tous vos projets!
Sources:
- Understanding Color Blindness: A Guide to Accessible Design
- Infographic: Web Performance Impacts Conversion Rates
- How the BBC builds websites that scale
- Calendrier de l'Avent - Conseil festif no24 - Optimisez vos images pour un site rapide






