
Qui n’a jamais dit : « Wow! C’est très beau et bien fait! » lors du visionnement d’un film d’animation de Disney ou de Dreamworks? Ce qui est surtout impressionnant dans ces films, c’est la qualité des animations. Il existe plusieurs techniques afin d'assurer que celles-ci soient aussi fidèles que la réalité. Elles sont aussi applicables dans le web, qui est un média beaucoup plus jeune, et permettent de bonifier grandement l’expérience utilisateur. Les principes d’animation pour le web et au cinéma se ressemblent beaucoup sur certains aspects et nous allons en aborder quelques-uns dans les prochains paragraphes avec un point de vue plus scientifique.
La parenthèse scientifique
Pourquoi sommes-nous attirés par ce qui est coloré et animé?
Prenons la couleur rouge par exemple. Il existe plusieurs études qui expliquent le comportement du cerveau lorsqu’il est exposé à différentes couleurs. Si on remonte dans le temps, une couleur vive comme le rouge pouvait indiquer la présence de nourriture comme un fruit dans un arbre. Pour la portion animée, un mouvement brusque dans un buisson pouvait indiquer la présence d’un prédateur prêt à bondir. Cet apprentissage primitif s’est transmis au fil de l’évolution jusqu'à aujourd'hui.
Notre cerveau a gardé plusieurs de ces instincts. C’est pour cela que, dans l’industrie du marketing, la couleur rouge est la plus utilisée car elle attire énormément l’attention. On croise une panoplie d’exemples semblables tous les jours : les autobus scolaires sont orangés avec un panneau rouge afin de nous prévenir d’un potentiel danger lorsqu’on circule à proximité; les ambulances sont jaunes fluo afin d’être facilement repérable à des centaines de mètres de distance.
L’œil est naturellement sollicité puisque notre cerveau a été conditionné pendant une longue période de temps afin que nous soyons en mesure d’analyser rapidement l’environnement qui nous entoure. Finalement, l’éducation joue aussi un rôle important dans toutes les associations et interprétations que nous avons et c'est un facteur important qui varie dans chaque société.
L’animation sur un site web et l’impact sur l’expérience utilisateur
Instaurer un chantier d’animations nécessite de la réflexion. Pensez-y lors de la conception des maquettes avec l’équipe graphique. Il faut viser un équilibre optimal et éviter de mettre trop d’animations puisque cela impactera l’expérience de l’utilisateur. La performance de votre site peut aussi être influencée par une mise en place défaillante et causer l’inverse de l’effet désiré.
Lors de la conception d’un site, on nous demande souvent d'ajouter un effet wow en mettant l’emphase et du mouvement sur certains éléments qui constituent les pages. Dans le meilleur des mondes, il faut prévoir du temps supplémentaire pour cette portion avant même de commencer les maquettes, lors de la phase créative de l’expérience utilisateur.
La mission de l’animation
Une mission importante en animation est de faire en sorte que tous les mouvements d’un objet ou d’un personnage donnent l’impression que l’élément en question est « vivant ». Ce n’est pas aléatoire comme principe puisque dans la nature, toute accélération finit normalement par décélérer comme un oiseau prenant son envol ou une vague d’eau s’approchant de la rive. Nos yeux sont habitués à cette vélocité. C’est pour cette raison que des mouvements qui sont constants, donc qui ne changent pas en vitesse dans le temps, sont assez inhabituels pour nos yeux.
La même chose s’applique dans les animations sur un site web. Il est beaucoup plus agréable pour un utilisateur de naviguer sur un site qui met de l’emphase sur ses interactions avec les différents composants du site. Par exemple, mettre des effets de survol et d’activation sur un bouton en changeant sa couleur, sa forme, etc. Ainsi, lorsqu’un utilisateur clique sur celui-ci, il a la confirmation visuelle de son action.
Ce bouton devra avoir une couleur qui attirera l'œil de l’utilisateur et incitera le clic. Le résultat du clic aura pour effet d’ouvrir une fenêtre popup pour s'inscrire à l’infolettre. L’animation d’arrivée du popup devra être fluide et agréable pour que celui-ci ait envie de continuer à se promener sur votre site.
Exemple d’un bouton sans interaction visuelle
Le survol du bouton plus bas n’a aucun effet d’animation. Seulement le curseur de la souris change pour indiquer qu’il y a un lien ou une action.
Exemple d'un bouton avec des effets visuels d'interaction
Le survol du bouton plus bas a plusieurs effets d’animation. La couleur du texte et la couleur du fond sont animées et le bouton se décale légèrement vers le haut lors du survol avec une ombre pour accentuer l’action de l’utilisateur lors du clic.
Exemple d’animation peu naturelle d’un popup d’inscription à l’infolettre
Imaginez que le popup dont nous parlions plus tôt s’ouvrait par le haut de la fenêtre de votre navigateur web en se dévoilant vers le bas, sur une seconde, à une vitesse constante et sans fluidité. Le mouvement semble saccadé et peu naturel à nos yeux. On le remarque immédiatement. L’expérience de l’utilisateur sera probablement affectée par cette animation peu naturelle et son intérêt de visiter votre site sera diminué par présage de revivre une situation semblable.

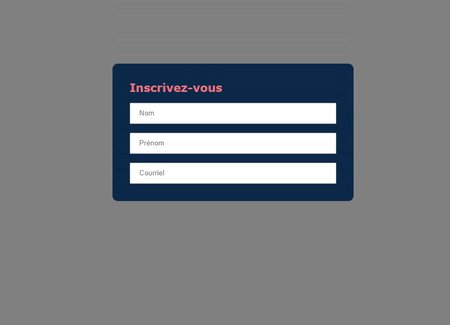
Exemple d’animation naturelle et fluide d’un popup d’inscription à l’infolettre
Si on ajoute un peu d’accélération au début de la descente du popup ainsi qu’une faible opacité le dévoilant tranquillement, le tout serait beaucoup plus naturel pour les yeux. Finalement, faire en sorte qu’il y ait une décélération lorsque l’animation est sur le point de se terminer aura un effet beaucoup plus engageant.

L’animation est beaucoup plus agréable et satisfaisante pour nos yeux puisqu’elle se rapproche de quelque chose de « vivant » auquel nous sommes habitués, comparativement à un mouvement constant, qui est plus machinal et non naturel.
En conclusion
Que ce soit en web, en marketing publicitaire ou au cinéma, la représentation du mouvement est extrêmement importante pour garder l’attention des gens. En web, il faut prévoir à l’avance ce qu’on désire comme animations et c’est un sujet qui est très important de discuter avec l’équipe graphique qui réalise les maquettes de votre site. Ce chantier impactera aussi, d’une certaine façon, la programmation des différents éléments qui composent les pages du site.
Ajouter une couche d’animations bien réfléchie sur votre site comporte un coût supplémentaire au développement, mais, au final, les utilisateurs auront du plaisir à naviguer et seront beaucoup plus susceptibles d’y rester plus longtemps et de revenir.








