Alors qu'on dénombre plus de 28 millions d'abonnés mobiles au Canada et que le pourcentage d'utilisateurs qui consultent votre site web sur un appareil mobile ne cesse d'augmenter, il est impératif pour votre entreprise de s'y attarder. L'enjeu n'est plus d'avoir un site qui s'affiche bien sur un iPhone ou un appareil Android, mais plutôt qui y soit adapté.
Le « Mobilegeddon »
Le « mobilegeddon », c'est l'appellation de la prochaine mise à jour significative de l'algorithme de Google. Après Penguin et Panda, depuis le 21 avril 2015, Google accorde une prédominance plus importante aux sites qui sont adaptés pour le mobile et au contenu des applications mobiles. Cela ne signifie pas nécessairement que votre site sera pénalisé, mais seulement que l'adaptativité mobile sera dorénavant partie intégrante de l'algorithme de Google. Les recherches mobiles sur Google feront donc place plus facilement à des résultats provenant de sites optimisés, ce qui favorise une meilleure expérience pour l'utilisateur.
La mise à jour a été annoncée le 26 février 2015, soit près de deux mois avant son entrée en vigueur. C'est la première fois que Google annonce un changement significatif à son algorithme à l'avance, donnant ainsi aux webmestres une longueur d'avance pour ajuster leurs sites. C'est un changement majeur, étant donné la popularité sans cesse croissante des recherches sur le mobile.
Même si la mise à jour est critique, elle n'est pas nécessairement significative à court terme pour votre entreprise. Son impact immédiat sur votre site peut être mesuré : il suffit de savoir quel pourcentage de trafic provient du mobile. À l'aide de Google Analytics, vous pouvez rapidement le voir en allant dans : Audience > Mobile. De plus, cette mise à jour n'aura cependant aucun impact au niveau des recherches faites sur des ordinateurs de bureau. Pour votre entreprise, cela signifie qu'il est possible que vos positions sur l'engin de recherche Google ne soient pas les mêmes sur un ordinateur de bureau et sur un appareil mobile.
Qu'est-ce qu'un site adapté aux appareils mobiles ?
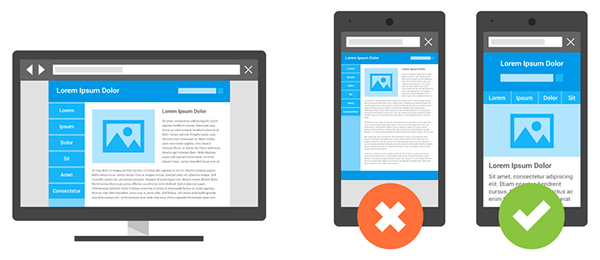
Un site adapté aux appareils mobiles (ou mobile-friendly en anglais) respecte les meilleures pratiques de conception d'un site mobile. Ces pratiques mettent l'accent sur un design simple et épuré, une navigation adaptée aux pouces et une conversion rapide. Offrir une expérience optimale sur le mobile, c'est d'abord penser en termes des besoins que vos utilisateurs ont sur leurs appareils mobiles.
Voici les principales règles à respecter :
- Le texte est facilement lisible sur un appareil mobile, sans avoir à zoomer
- Les liens ne sont pas trop rapprochés et peuvent être cliqués
- Le contenu n'est pas plus large que l'écran, c'est-à-dire qu'il n'est pas nécessaire de défiler ou de zoomer pour voir le contenu.
- La fenêtre est adaptée à l'affichage mobile et la page se charge rapidement
Pour savoir si votre site est adapté aux appareils mobiles, vous pouvez consulter l'outil de Google : Test de compatibilité mobile. Il n'y a pas de demie-mesure avec ce test : votre page web est soit adaptée mobile ou non.
Design adaptatif (responsive design)
La façon la plus pratique et rapide d'adapter votre site aux appareils mobiles est le design adaptatif (ou responsive design). Dans ce cas, c'est le même site pour tous les appareils, mais le langage CSS est utilisé pour adapter l'affichage de la page à l'appareil. Il s’agit de rendre un site Internet fluide et flexible en fonction du support sur lequel il doit être affiché, cela allant du téléphone intelligent à la télévision en passant par l’ordinateur de bureau.
Le design adaptatif est d'ailleurs la solution recommandé par Google pour optimiser votre site pour le mobile.

Le design adaptatif a plusieurs avantages. Tout d'abord, il permet d'avoir un seul et même lien URL pour les pages mobiles et non-mobiles. C'est donc plus facile de créer et de partager ces liens, par exemple, sur les réseaux sociaux. Un autre avantage est de pouvoir gagner du temps, puisque la gestion du contenu est la même pour les pages mobiles et non-mobiles. Cela diminue donc votre risque de commettre des erreurs. Finalement, un autre avantage est que le site est adapté à la taille de l'écran et ne nécessite pas de redirection, diminuant alors le temps de chargement.
Les erreurs à éviter
Pour la navigation sur les appareils mobiles, il faut aussi considérer certains aspects techniques, qui peuvent non seulement nuire à l'expérience des utilisateurs sur le site web, mais aussi affecter votre référencement naturel (SEO). Ces erreurs sont parmi les plus courantes.
1. Bloquer le JavaScript, CSS et les fichiers images : les robots de Google doivent pouvoir accéder aux fichiers de votre site web, même sur le mobile. Dans certains cas, ces fichiers sont bloqués par le fichier robots.txt, et donc les robots ne peuvent les parcourir. C'est d'ailleurs en ayant accès à ces fichiers que Google peut déterminer que votre site est disponible en version mobile.
2. Erreur 404 mobile : L'erreur 404 est affichée lorsqu'une page n'est pas disponible. Il faut éviter de rediriger une erreur 404 d'un appareil mobile vers la version non-mobile. Si la version mobile n'est pas disponible, il faut la créer.
3. Ne pas pouvoir consulter le contenu : Assurez-vous que tous les contenus puissent être lus sur tous les appareils mobiles, ce qui inclut les fichiers vidéos et audios, qui pourraient ne pas être lus. Plusieurs vidéos sont encore uniquement disponibles en format Flash, un format qui ne peut pas être consulté sur le mobile.
4. Vitesse de chargement : La vitesse est une partie importante de l'expérience utilisateur au niveau mobile et vous devez vous assurez que votre site mobile soit rapide. Vous pouvez consulter l'outil PageSpeed Insights de Google pour obtenir des conseils pour optimiser la vitesse de chargement.
5. Contenu dupliqué : Faites attention au contenu dupliqué entre la version mobile et la version non-mobile de votre site web. Un site qui utilise une version mobile (ex. : m.votresite.com) doit utiliser une balise canonique pour indiquer à Google que son contenu est dupliqué. C'est pourquoi il est fortement recommandé d'utiliser le design adaptatif (responsive design), puisque dans ce cas, c'est le même site, donc pas de problème de contenu dupliqué.
Que vous soyez prêts ou pas pour la mise à jour de l'algorithme de Google, vous devez dès maintenant considérer le mobile comme une priorité à court terme pour la conception de votre site web. Ne pas y plonger, serait une erreur qui aura des répercussions à long terme pour votre entreprise.