Au-delà du design flamboyant de votre site internet ou de toutes les fonctionnalités extraordinaires qu’il peut offrir, la qualité de l’expérience utilisateur que vous offrez est cruciale pour atteindre vos objectifs sur le web. Si les visiteurs qui atterrissent sur votre site trouvent facilement l’information qu’ils recherchent et peuvent naviguer instinctivement sans embuches, ils reviendront. Au contraire, si des irritants nuisent à leur expérience, il y a de fortes chances qu’ils ne reviennent plus jamais!
Voici donc 50 trucs sans prétention pour satisfaire vos visiteurs et optimiser l’expérience utilisateur que vous offrez sur le web.
L’apparence
Truc No 1 : Effacez les bordures
Votre site ne devrait pas ressembler à un casse-tête 100 morceaux ou une grille de mots croisés. L’utilisation des bordures surcharge l’affichage et nuit à la lecture de l’information. Pour marquer la séparation entre différentes sections sur votre page, préconisez des marges plus larges ou des couleurs de fond légèrement différentes.


Truc No 2 : Écrivez foncé sur clair
Non, vous n’êtes pas Georges Lucas et ne présentez pas La guerre des étoiles. Évitez les textes blancs sur fond noir (et les textes à défilement automatique!) Un texte foncé sur fond clair est beaucoup plus facile à lire qu’un texte pâle sur fond sombre. Dans l’affichage du contenu textuel sur votre site, optez pour une écriture noire ou très foncée et préférez un fond d’une couleur pâle et désaturée. Évitez un fond blanc vif puisque le contraste trop important fatigue l’œil. Pour vos appels à l’action, inversez les couleurs pour capter l’attention de vos utilisateurs.


Truc No 3 : Utilisez des polices simples
Les polices les plus simples seront les plus lisibles. Choisissez des polices qui ressemblent le plus possible aux polices web standards pour vos blocs de texte: Arial, Verdana, Times New Roman (oui, Comic Sans MS en fait partie, mais non, ce n’est pas une police envisageable). Évitez les calligraphies complexes, en lettres attachées, trop fines ou dont des lignes sont manquantes. Tout le contenu texte sur votre site doit pouvoir être interprété par le lecteur en une fraction de seconde et sans nécessiter d’effort pour décrypter les caractères.
Truc No 4 : Clarifiez les appels à l’action
Pour une communication claire dans vos appels à l’action, optez pour un mot ou une expression précise. Évitez les expressions vagues et sans engagement comme « envoyer » ou « cliquez ici ». Préférez des appels à l’action précis qui facilitent la compréhension. En voici une courte liste :
- M’inscrire
- Soumettre ma candidature
- Postuler
- J’adhère
- Publier mon annonce
Le menu
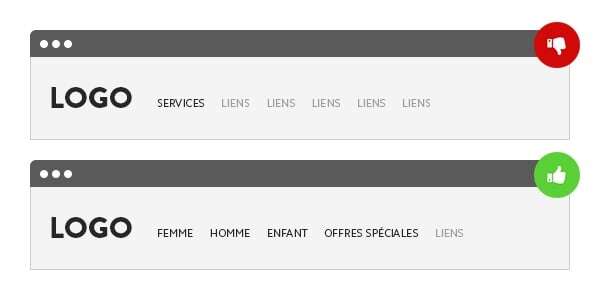
Truc No 5 : Limitez les choix
Dans votre menu principal, regroupez les options sous quelques catégories seulement. Observez le comportement de vos utilisateurs à travers les statistiques de Google Analytics et éliminez les pages les moins fréquentées de votre navigation principale. Relevez le défi de vous limiter à 7 options ou moins. Si votre menu contient trop d’options les utilisateurs risquent fort de ne jamais lire les dernières!
Truc No 6: Retirez « accueil »
Vous avez besoin de faire de la place dans votre menu pour limiter les choix? Commencez par retirer « accueil » de votre menu. Tout le monde sait maintenant qu’en cliquant sur votre logo, ils retourneront à l’accueil.

Truc No 7 : Précisez les options
Les options de votre menu doivent refléter les besoins de vos utilisateurs. Soyez le plus précis possible et évitez les termes trop généraux tels que « Conseils » ou « Produits ».
De plus, utilisez les options de votre menu pour faire connaitre votre entreprise et ses valeurs. Voici quelques exemples :
- Nos experts plutôt que Équipe
- Vos privilèges plutôt que Avantages
- Nous joindre plutôt que Contact
- Devenir membre plutôt que Adhésion

Truc No 8 : Ordonnez les items
Notre centre d’attention n’est jamais réellement au centre, le saviez-vous? De nombreuses études démontrent que lorsqu’on regarde une liste d’éléments, notre attention est dirigée davantage sur les extrémités que sur le centre. Les rubriques les plus importantes de votre menu devraient donc être les premières et dernières, et les moins importantes devraient se trouver au centre. « Nous joindre » devrait être la dernière option de la liste.
Truc No 9 : Affichez le menu en tout temps
Assurez-vous que votre menu est accessible en tout temps sur votre site. Si vous utilisez un menu horizontal, faites-en un menu collant (sticky) qui se colle en haut de la fenêtre de navigation lors du défilement vertical de la page. Si vous avez un menu vertical, conservez-le toujours à gauche ou à droite du contenu de votre site, ou placez un bouton dans le haut de la fenêtre de navigation pour y accéder.
La navigation
Truc No 10 : Agrandissez les zones cliquables
Au lieu de permettre un clic seulement sur un bouton ou sur un titre, agrandissez la zone cliquable au maximum en incluant le titre, l’image, le texte descriptif, le bouton, etc.


Truc No 11 : Utilisez des raccourcis clavier
Programmez les raccourcis les plus instinctivement utilisés :
- Les flèches gauche/droite pour faire défiler les diapositives d’un carrousel
- La touche Entrer pour soumettre une requête de recherche ou envoyer un formulaire
- La touche Échap pour fermer une fenêtre ou un pop up
- La touche supprimer pour supprimer un item d’une liste ou d’un panier d’achats
- La commande Ctrl + Z (ou ⌘ + Z) pour annuler une action

Truc No 12 : Rendez la navigation interactive
En tout temps, laissez savoir à l’utilisateur à quel endroit il se trouve sur votre site. Un peu comme un point « vous êtes ici » permet de se repérer sur une carte, votre menu principal devrait être interactif et se modifier selon l’endroit où l’on se trouve votre site. Dans vos menus, utilisez un code simple comme le soulignement ou une couleur différente pour marquer la section dans laquelle se trouve l’utilisateur.

Truc No 13 : Permettez une recherche sur tout le site
De nombreux visiteurs arriveront sur votre site avec une idée précise de ce qu’ils cherchent. Dotez votre site d’un moteur de recherche performant, celui de Google par exemple, et mettez-le bien en évidence dans votre navigation principale.
Truc No 14 : Offrez différentes méthodes de tri
Ne tenez pas pour acquis que tout le monde cherche la même chose de la même façon! Pour permettre à vos visiteurs de trouver rapidement et efficacement ce qu’ils cherchent dans votre répertoire, mettez à leur disposition différents filtres afin qu’ils puissent trier l’information. Dressez la liste de toutes les données dont vous disposez pour les éléments de votre liste (nom, thème, date, auteur, prix, évaluation, popularité, localisation géographique, ingrédients, disponibilité, etc.) et mettez un filtre à la disposition des utilisateurs pour les informations les plus importantes.
Truc No 15 : Suggérez des pages
Sur toutes vos pages de contenu, vous devriez suggérer d’autres contenus pertinents aux lecteurs. Il y a plusieurs façons de le faire. Vous pouvez prévoir un endroit dans l’affichage de votre page pour placer 3 ou 4 liens vers des articles semblables ou recommandés, ou encore, utiliser le défilement infini pour suggérer un nouvel article à l’utilisateur à la fin de chaque contenu qu’il lira, et ce, à l’infini. Cette tendance consiste à charger une nouvelle page (et donc une nouvelle URL) à la fin de chaque contenu. Complètement adaptée à la consultation sur mobile et tablette, cette stratégie est déjà adoptée par de nombreux sites populaires tels que Forbes ou TVA Nouvelles plus près de chez nous.

Truc No 16 : Soyez pertinents
Si vous ajoutez des suggestions à vos pages de contenus, assurez-vous qu’elles sont pertinentes et à jour. Avant d’ajouter ce genre de fonctionnalité sur votre site, réfléchissez bien à la façon dont vous allez déterminer la pertinence des contenus suggérés : pouvez-vous automatiser les suggestions ou une intervention humaine sera-t-elle préférable? Si c’est le cas, à quelle fréquence devrez-vous mettre les suggestions à jour?
Le carrousel
Truc No 17 : Choisissez bien l’ordre des éléments
On sait maintenant que les carrousels qui présentent différents contenus en vedette sont peu consultés par les utilisateurs. Souvent, seule la première diapositive sera vue par les visiteurs puisque ceux-ci sont plus actifs que passifs sur votre site et n’attendent pas le défilement des images devant votre carrousel avec un maïs soufflé extra beurre en main! Choisissez donc soigneusement l’ordre d’apparition des images dans votre carrousel, la plus importante étant la première, bien évidemment.
Truc No 18 : Identifiez les items
Si vous souhaitez attirer plus de clics sur votre carrousel, identifiez les diapositives avec des boutons bien évidents sur lesquels on trouve un titre significatif. Ce sera plus attrayant qu’une série de petits points! Par contre, il ne faut pas mettre plus de trois items, car lorsqu'il y en a trop, les gens ne les regardent pas tous.


Truc No 19 : Réglez le comportement
Pour contribuer à une expérience utilisateur optimale, votre carrousel devrait avoir le comportement suivant :
- Présenter les diapositives en rotation assez lente pour que le contenu soit bien lisible;
- Mettre en pause la rotation des diapositives lorsque l’utilisateur survole le carrousel avec son curseur;
- Cesser sa rotation de façon permanente si l’utilisateur interagit avec le carrousel en changeant manuellement de diapositive.
Truc No 20 : Adaptez-vous au mobile
Lorsque votre site est consulté sur téléphone mobile ou tablette, vous devriez adapté le comportement des carrousels pour éliminer complètement la rotation automatique. De plus, le modèle de carrousel que vous choisirez devrait supporter le mouvement de défilement du doigt (swipe) pour une navigation 100% instinctive.
La fenêtre contextuelle «pop-up»
Truc No 21 : Embellisez-le
Combien de fois avez-vous lu que vous devez à tout prix bannir les «pop-up»? Moi, souvent! Pourtant, s’il est attrayant et bien utilisé, le «pop-up» peut encore être utile pour annoncer une offre spéciale ou contenir un très court formulaire d’inscription.
Si vous optez pour le «pop-up» dans votre stratégie, assurez-vous qu’il soit attrayant, clair, précis et pourquoi pas comique. Tous les coups sont permis pour surprendre votre visiteur, même une photo de chaton trop mignon. (Je blague, le chaton n’est pas permis!)
Truc No 22 : Ne le montrez qu’une fois
Veillez à ce que le «pop-up» que vous affichez sur votre page soit bien réglé pour n’apparaître qu’une fois. En ayant recours au données de navigation, vous pouvez régler le comportement du «pop-up» selon les actions de l’utilisateur. Par exemple, si l’utilisateur ferme le «pop-up», celui-ci n’apparaîtra plus pendant une semaine. S’il clique dessus, il n’apparaîtra plus pour un an.
Truc No 23 : Amenez-le doucement
Au lieu d’effrayer vos visiteurs avec un «pop-up» qui apparaît brusquement à l’entrée de votre site, vous pouvez utiliser différentes stratégies telles que :
- Faire apparaître le «pop-up» graduellement;
- Afficher le «pop-up» après un délai de quelques secondes sur votre site;
- Montrer le «pop-up» seulement après que l’utilisateur ait consulté 2 ou 3 pages sur votre site de façon à cibler seulement les utilisateurs les plus intéressés.
Truc No 24 : Permettez une sortie facile
Pour éviter toutes frustrations, assurez-vous qu’il est facile de fermer le «pop-up». Vous devriez permettre plusieurs façons faciles et rapides de fermer un «pop-up» : un X dans le coin supérieur, un clic à l’extérieur du cadre, la touche Échap, etc.

Les formulaires
Truc No 25 : Limitez le nombre de questions
Si vous demandez à vos utilisateurs de remplir un formulaire, pour s’inscrire à une infolettre, un événement ou un concours, l’effort et le temps nécessaires pour remplir le formulaire doivent être proportionnels au gain qu’il procure. Réduisez au maximum le nombre de champs à remplir pour ne pas décourager ceux qui voudraient s’inscrire. Si vous jugez que certaines informations sont facultatives, retirez-les du formulaire.
Truc No 26 : Remplissez le formulaire pour eux
Si vous détenez déjà des informations sur votre visiteur, parce qu’il est connecté à votre site à l’aide d’un accès personnalisé par exemple, remplissez pour lui les champs dont vous connaissez les réponses, en lui laissant toujours la possibilité de modifier l’information au besoin. Vous montrerez à l’utilisateur que vous le reconnaissez et que vous souhaitez lui rendre la vie plus facile!
Truc No 27 : Évitez les conditions
Si à un endroit dans votre formulaire vous devez formuler une condition avec un « si » (Exemple : Si oui, répondez à cette question supplémentaire), optez plutôt pour un formulaire dynamique qui s’adapte aux réponses déjà inscrites. De nombreux sites d’achat en ligne le font dans leur formulaire de livraison en adaptant la liste des provinces ou des états, par exemple, à un choix de pays effectué juste avant. Utilisez le même processus pour toutes les questions conditionnelles de votre formulaire.
Truc No 28 : Affichez la progression
Si vous devez absolument utiliser un formulaire de plus de 10 questions sur votre site internet, il est préférable de le séparer en plusieurs étapes. Au fil de l’évolution du formulaire, montrez à l’utilisateur qu’il progresse en lui communiquant le pourcentage achevé ou le nombre d’étapes terminées.

Truc No 29 : FAVORISEZ L'INSCRIPTION
Chaque formulaire que vous placez sur votre site est l’occasion de récolter des informations précieuses sur vos visiteurs. Pourquoi ne pas profiter de l'occasion afin de solliciter leur inscription à votre liste d’envoi courriel?
Attention : depuis l'arrivée de la loi C-28, cette case ne doit pas être pré-remplie. La solution est de travailler avec un principe de « opt-in », c'est-à-dire que l'individu devra lui-même cocher la case précisant qu'il désire recevoir des offres promotionnelles.
Truc No 30 : Rendez-le intelligent
Dans votre formulaire, favorisez une validation au fil du formulaire plutôt que d’attendre l’envoi du formulaire. Utilisez des champs intelligents, formatés pour certains types d’information comme un numéro de téléphone ou une adresse courriel. Si l’utilisateur fait une erreur, le champ change de couleur et un message s’affiche pour indiquer l’erreur sans attendre l’envoi du formulaire.


Truc No 31 : Affichez une confirmation
Une fois le formulaire envoyé, affichez un message de confirmation à l’utilisateur. Pour optimiser l’expérience de l’utilisateur, personnalisez le message de confirmation en y incluant le nom de l’utilisateur et en y indiquant dans quel délai il devrait recevoir une réponse ou une première communication de votre part.
La manipulation
Truc No 32 : Utilisez les actions directes
Si votre site permet à l’utilisateur de manipuler des éléments, par exemple, ajouter des items à un panier d’achats ou à une liste de favoris, ou encore ajouter des photos ou des documents et les nommer, favorisez toujours la manipulation la plus directe et rapide possible. Placez, par exemple, un X ou le pictogramme d’une corbeille, bien visible au bout de la ligne de chaque article pour le supprimer facilement. Permettez de modifier le nombre d’items commandés avec des symboles + ou - ou offrez à l’utilisateur de changer le titre d’un document en cliquant simplement dessus. Plus vous offrirez des manipulations faciles et instinctives, plus vos utilisateurs seront ravis.
Truc No 33 : Permettez de réordonner
Avez-vous déjà téléchargé de nombreuses photos sur un site de petites annonces avant de réaliser que vous ne pourriez pas changer leur ordre par la suite? Évitez les frustrations et utilisez un module qui permettra à l’utilisateur de déterminer l’ordre d’apparition des fichiers et de choisir l’image principale au besoin.
L’adaptation multiplaforme
Truc No 34 : Soyez caméléon
Observez les statistiques de fréquentation de votre site internet et veillez à adapter votre site en fonction des plateformes les plus utilisées pour sa consultation. Si une majorité d’utilisateurs navigue sur votre site à l’aide d’un téléphone intelligent ou d’une tablette, assurez-vous que votre site est parfaitement adapté à la consultation sur petit écran. Vous pouvez même modifier les informations disponibles ou les fonctionnalités offertes selon les besoins de vos utilisateurs sur mobile, tablette ou ordinateur.
Prenons l’exemple d’un site internet d’un restaurant. Lorsqu’on consulte le site d’un restaurant sur téléphone mobile, c’est parce qu’on souhaite connaître rapidement l’adresse, le menu et le numéro de téléphone pour réserver. Lorsque consulté sur ordinateur, le site peut être plus complet et présenter d’autres rubriques comme l’historique de l’entreprise ou la présentation des chefs.
Truc No 35 : Utilisez tout l’espace disponible
S’il est important d’adapter votre site aux petits écrans, l’inverse est aussi vrai. Lorsque vous bénéficiez de plus d’espace sur des résolutions d’écran plus élevées, occupez tout l’espace disponible pour agrandir les zones cliquables. Attention! Cela ne veut pas dire que vous ne pouvez pas conserver quelques espaces blancs pour aérer la page. Au contraire, lorsque l'on a un seul élément entouré de blanc, on est en mesure de focaliser sur celui-ci, ce qui peut représenter un avantage pour l'entreprise qui tente de faire valoir un service, un produit ou un contenu en particulier.


Truc No 36 : Testez les formulaires sur mobile
Dans la version mobile de votre site, assurez-vous que les formulaires sont bien adaptés et qu’ils permettent de sélectionner et voir les champs à remplir, même lorsque s’ouvre l’outil clavier.
La géolocalisation
Truc No 37 : Ciblez la langue et le lieu d’origine
Je suis toujours étonnée quand sur le site de mon fournisseur internet (que je ne nommerai pas), je dois choisir ma langue et ma province à mon arrivée sur le site. Utilisez la géolocalisation pour déterminer la langue d’affichage par défaut de votre site internet plutôt que de présenter les options de langue dans un pop up à l’arrivée sur votre site.
Truc No 38 : Ajustez la devise et les frais
Si vous faites du commerce électronique, utilisez la géolocalisation pour présenter les prix dans la devise d’origine de l’acheteur. Si possible, ajustez aussi les frais de livraison applicables en fonction de la géolocalisation pour éviter les surprises à la fin de la transaction.
Les médias sociaux
Truc No 39 : Partagez vos contenus
Ceux qui partageront vos articles ou vos produits seront vos ambassadeurs les plus influents. Sur toutes les pages présentant un contenu partageable, consacrez un endroit, discret mais facilement accessible pour présenter diverses options de partage.

Truc No 40 : Multipliez les options
Offrez à vos visiteurs différentes possibilités pour partager les contenus de votre site. Les icônes de partage via les médias sociaux sont très populaires, mais pensez aussi à rendre l’URL de votre page accessible au même endroit. Adaptez les options au besoin de vos utilisateurs, comme YouTube qui propose de commencer le vidéo partagé à un moment précis, ou Google Map qui offre la possibilité d’envoyer un itinéraire directement sur un téléphone.


Truc No 41 : Précisez vos liens
Assurez-vous que chaque option de partage mène directement au contenu à consulter et non au haut de la page ou pire, à l’accueil de votre site.
Truc No 42 : Affichez vos fans
Les médias sociaux peuvent également vous servir sur votre site web pour gagner la confiance de vos visiteurs. Utilisez des outils fournis par les médias sociaux pour montrer, par exemple, un fil twitter de publications à votre sujet ou la liste des amis de votre visiteur qui aiment votre page Facebook.
La performance
Truc No 43 : Soyez rapide
Saviez-vous que si votre site internet met plus de 4 secondes à se charger, vous aurez déjà perdu 25 % de vos visiteurs? Assurez-vous donc que votre site se charge rapidement sur toutes les plateformes. En plus de garder vos visiteurs sur votre page, la vitesse de chargement est une donnée importante analysée par Google dans le référencement de votre site. Sachez que vous pouvez tester facilement la rapidité de votre site web ici!
Truc No 44 : Faites-les patienter
Si certaines opérations comme la recherche ou l’envoi d’un formulaire ne sont pas absolument instantanées, utilisez un symbole pour indiquer le chargement de la page ou la progression de l’opération.
Truc No 45 : Réduisez vos images
Le suspense était à son comble en 1998 quand les images que vous cherchiez se dévoilaient lentement ligne par ligne sur votre écran. Les internautes ne cherchent plus le suspense et préfèrent l’instantané. Veillez à compresser vos images afin qu’elles se chargent à la vitesse de l’éclair.
Les erreurs impardonnables
Pour terminer, voici quelques maladresses à éviter à tout prix et qui risquent de faire fuir vos visiteurs:
No 46 : Faire jouer de la musique sur son site
No 47 : Forcer l’utilisateur à regarder une introduction ou une vidéo avant d’accéder au contenu du site
No 48 : Interrompre le flux de lecture d’un texte avec des publicités ou des suggestions de contenus peu pertinentes
No 49 : Afficher des informations désuètes ou des contenus dépassés
No 50 : Ne pas adapter son site en version mobile et forcer l’utilisateur à zoomer sur la page à chaque action qu’il accomplit
Vous l'aurez compris à travers ces 50 trucs: un site internet présentant une expérience utilisateur optimale est avant tout un site qui tient compte des caractéristiques spécifiques de ses visiteurs. Pour orienter votre stratégie de refonte web en fonction de vos utilisateurs, commencez par établir qui sont vos personas et apprivoisez-les!





