Qu’est-ce que l’accessibilité web? C’est un ensemble de principes et de paramétrages que l’on met en place sur un site pour permettre aux gens avec des handicaps d’y accéder, peu importe leur condition. Le web est une ressource en constante évolution et l’accès à l’information devrait être équitable pour tous les utilisateurs de ce service.
Plusieurs sites web négligent l’accessibilité et cela peut grandement influencer l’expérience des personnes ayant des difficultés à consulter le contenu. Il peut s’avérer pertinent d’en discuter de vive voix avec l’agence qui développe votre site pour avoir des recommandations. Si celui-ci s’adresse à un public plus vieux et moins habile sur le web, il est pertinent de mettre en place des stratégies d'accessibilité qui vont grandement améliorer leur expérience. Dans le cas contraire, il se pourrait que certains utilisateurs ne reviennent pas sur votre page à cause de cette lacune.
Les standards d’accessibilité web sont régis par le W3C («World Wide Web Consortium») et il existe plusieurs niveaux de complexité pour rendre un site accessible. Dans cet article, nous allons commencer en surface avec cinq choses à savoir sur l’accessibilité web.
1. Mesurer l’expérience avec Google
En novembre 2020, Google a annoncé que le classement des pages web allait être affecté par « l’expérience sur la page » dans son moteur de recherche. Cette mise à jour sera progressive à partir de la mi-juin jusqu’au mois d’août. Celle-ci met beaucoup d’emphase sur les bonnes pratiques comme la performance des pages web et la qualité du contenu qui s’y trouve. Un site possédant de moins bons résultats dans ces critères se verra attribuer un score inférieur aux autres sites avec du contenu semblable. À cet effet, il y a de fortes chances que celui-ci ne se retrouve pas dans les premières pages d’indexation de Google.
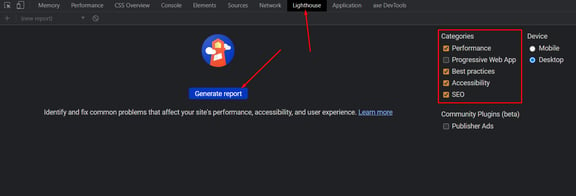
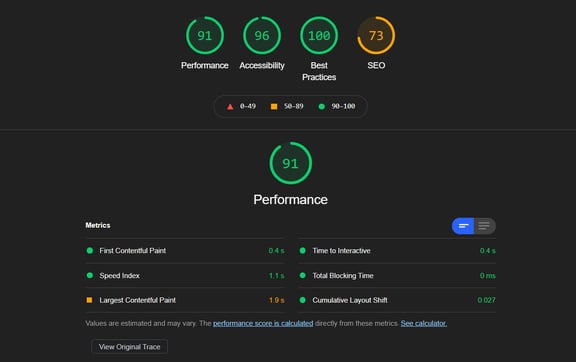
Il est donc très important de garder un œil sur ces critères. Une façon efficace de voir si votre site nécessite des ajustements est d’ouvrir sur Chrome par exemple, l’inspecteur de développement (Windows : CTRL + SHIFT + J et MAC : CTRL + OPTION + J) puis, lancer un scan « Lighthouse ». Vous aurez un aperçu des éléments pouvant réduire ou augmenter le score de votre site.


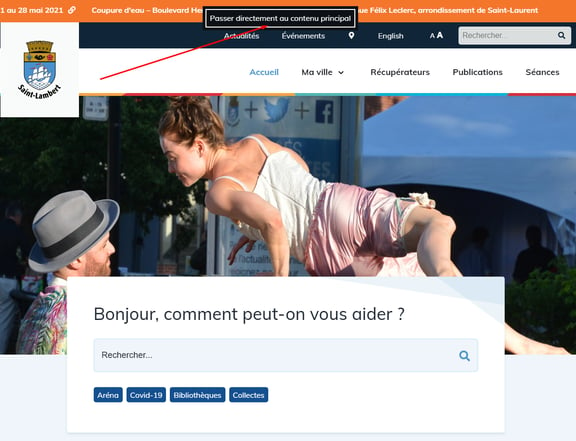
2. Offrir une façon de passer directement au contenu principal
Il est fortement recommandé d’avoir un module permettant de passer directement à différents contenus. Ainsi, le critère « Bypass Blocks » est un atout sur votre site. Normalement, lors de l’intégration, on ajoute un bloc caché juste en haut de la navigation qui devient visible lorsqu’on navigue avec le bouton TAB du clavier. Ce bloc contient des liens permettant à l’utilisateur d’aller directement au contenu principal du site, sans passer par la navigation. À cet effet, un utilisateur qui visite votre site avec une liseuse n’aura pas à franchir tous les liens de la navigation avec le bouton TAB de son clavier s’il désire consulter immédiatement le contenu principal.
Exemple d'optimisation de l'accessibilité web
Lorsqu’un utilisateur appuie sur le bouton TAB, un menu caché apparaît en haut et lui permet de passer directement au contenu principal, sans passer par la navigation.
3. Bien choisir les termes et libellés
En revenant à l’introduction, le point culminant de l’accessibilité est « équitable pour tous ». C’est pour cela qu’un utilisateur ayant des problèmes de vision et qui utilise une liseuse pour l’aider à comprendre le contenu du site doit avoir la même expérience que les autres.
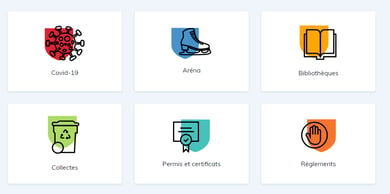
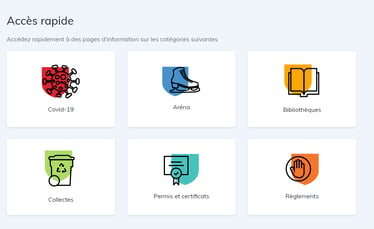
Souvent, certains sites omettent de libeller les sections avec des titres et de courtes descriptions de ce que le bloc d’information va contenir. Par exemple, une section avec 6 blocs encadrés avec un court texte laisse déduire que ces blocs seront cliquables vers une source d’information.

Cependant, pour notre utilisateur avec un handicap, sa liseuse tombera directement sur le premier lien « COVID-19 » sans lui expliquer quel est le but de ce contenu. Pour remédier à cette situation, il est très important de toujours avoir un titre de section et une courte description pour que notre utilisateur ait une prémisse du contenu qu’il s’apprête à consulter.

4. Bien décrire les images
Un utilisateur ayant des problèmes visuels ou une cécité devrait être en mesure d’interpréter les images qu’une page web contient. Souvent, plusieurs sites sont dépourvus de l’attribut « alt » sur les balises d’images. Cet attribut sert à décrire le contenu de l’image si celle-ci ne charge pas sur la page. L’attribut est aussi interprété par une liseuse ou tout autre logiciel équivalent. Tout dépendamment de la complexité de l’image, il faut tout de même insérer une description assez précise pour nos utilisateurs avec un handicap.
Si l’image est seulement à titre décoratif comme le fond d’une bannière avec du texte par dessus, l’attribut « alt » doit quand même être présent mais vide pour indiquer aux technologies d’assistance de l’ignorer.
Dans un monde idéal, on intègre les images de contenu dans une balise « img » et les fonds décoratifs sont insérés en CSS par la propriété background-image, qui est ignorée comme un « alt » vide.
Exemples d'optimisation de l'accessibilité web
Voici deux exemples pour le contenu du « alt » de notre image : Incorrect : chat
Incorrect : chat
Correct (dans le meilleur des mondes) : Un chat d’un long poil roux qui se gratte la tête avec sa patte avant gauche devant un mur blanc-gris.
Est-ce que la description devrait toujours être aussi précise? Dans le meilleur des mondes oui. Il est toujours mieux d’avoir une phrase descriptive complète avec un sujet, verbe et complément dans le « alt » que de ne rien mettre du tout pour des images de contenu.
 Voici un exemple d’une image décorative. Celle-ci est en background-image et n’a pas besoin d’être décrite par un attribut alt puisqu’elle est assez abstraite et seulement à titre d’ambiance pour la page. Il n’y aurait pas de valeur ajoutée à inscrire une description du genre : Plusieurs salades plantées dans le sol.
Voici un exemple d’une image décorative. Celle-ci est en background-image et n’a pas besoin d’être décrite par un attribut alt puisqu’elle est assez abstraite et seulement à titre d’ambiance pour la page. Il n’y aurait pas de valeur ajoutée à inscrire une description du genre : Plusieurs salades plantées dans le sol.
5. Porter attention à la lisibilité des textes
Même s’il n’y a pas de normes obligatoires pour les textes d’un site web, en général, il est favorable de privilégier une grosseur typographique de base de 16 pixels. Chaque site web a ses propres règles typographiques pour les textes de contenus et des titres de section. Il est de la responsabilité de toute l’équipe de production de prévoir quels seront les enjeux à ce niveau pour un client potentiel.
Par exemple, on pourrait se permettre d’utiliser une police plus « funky » pour un site web de jeux vidéo dont le public cible consiste d’individus de 18 à 25 ans puisque la branche d’âge est précise.
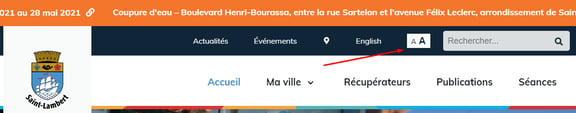
Cependant, pour un site gouvernemental où toute la population est appelée à le consulter, il faudra peut-être choisir une police plus reconnue comme Tahoma, Calibri, Helvetica, Arial, Verdana, and Times New Roman. Dans ce cas, il faudra être certain que la grosseur de la typographie soit adéquate pour toutes les personnes consultant le site. Même si l’utilisateur peut « zoomer » dans la page, il est intéressant de mettre à leur disposition un module qui permet de grossir tout le texte du site.

Par exemple, dans l'image ci-dessus, l’utilisateur peut cliquer sur les lettres suivantes pour grossir la typographie de 16 pixels à 18 pixels.
C’est à la discrétion de l’équipe de développement de choisir la grosseur typographique augmentée. Il est important que le fait de grossir les textes n’altèrent et ne brisent pas la disposition des contenus du site.
Le chantier de l'accessibilité web
En conclusion, l’accessibilité web est un immense projet en soi lorsqu’on produit un site web. Plusieurs facteurs doivent être pris en considération avant de se lancer dans ce chantier comme le budget, l’échéancier, le public cible, etc. Il est de la responsabilité de l’équipe de production de bien informer le client et de lui proposer les meilleures solutions pour satisfaire ses besoins.
Pour en savoir plus sur l’accessibilité, la ressources officielle est le site de WAI (Web Accessibility Initiative) disponible en plusieurs langues. Il y a aussi le site de The A11Y Project qui est un projet communautaire pour rendre l’accessibilité plus facile d’implémentation.