Web animations play an important role in the creation of a website. In the article Movement and Animation on a Website, we discussed their impact on the user experience. As developers, we have the responsibility of taking into consideration the consequences that the addition of a layer of web animation will have. We need to find a balance between the “wow” factor and optimization. Here are some examples of good practices and things to know:
Web animations play an important role in the creation of a website. In the article Movement and Animation on a Website, we discussed their impact on the user experience. As developers, we have the responsibility of taking into consideration the consequences that the addition of a layer of web animation will have. We need to find a balance between the “wow” factor and optimization. Here are some examples of good practices and things to know:
Web Animation #1: transition
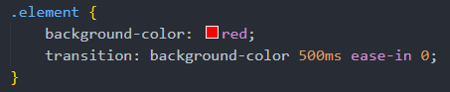
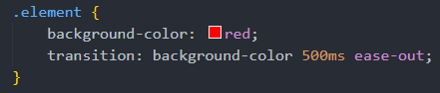
The transition property allows several CSS properties to be animated by indicating parameters one after another.

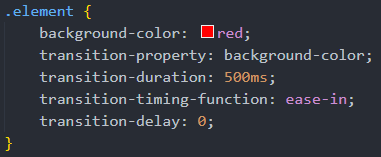
It is possible to qualify them with their own properties. The transition-delay is optional, with a value of 0 by default and does not need to be declared.

transition-property
The CSS transition(s) to animate, separated by commas.
transition-duration
The duration of the transition in seconds or milliseconds.
transition-timing-function
The way the value of the CSS properties are calculated with the addition of an acceleration and deceleration curve during the time of the transition. The value by default is Ease. A few predefined values exist, but the best way to personalize this property is by using the Bezier curve (cubic-bezier). The website easing provides several predefined curves that you can use in your projects. If you would like to create your own curves, the cubic-bezier website will be your best friend!
transition-delay
The delay is in seconds or milliseconds before the transition starts. The value by default is 0 and is not mandatory.
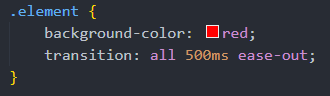
transition: all (to be avoided)
It is important to specify the exact properties to animate when using the transitions. A bad practice is to apply the transition-property property to all. This could produce undesired effects such as animating all the properties available on the element. Furthermore, by using all, the browser will use memory to predict all the possible transitions on the properties in case there are some.
Bad Pratice

Good Pratice

Web Animation #2: will-change
The will-change property takes one or several properties separated by commas. Its objective is to notify the browser that the value of the property(ies) could change in the future. The browser will then optimize the element that will change.
However, it is a double-edged sword; browsers already work hard to improve performance on a website’s pages. The will-change property will enable the browser to constantly optimize the element in question, as well as what is already done by default.
It must be used sparingly and only included on elements that cause, or could cause, performance and display issues during an animation. A bad inclusion could reduce performance, so it is important to be careful when using this property.
Finally, the will-change property isn’t magic and will not always resolve technical issues. It is therefore not generally necessary.

Animation web #3 : translateZ()
The translateZ() property is used to move the element targeted on the z axis within a 3D space.
The technique consists of putting the translateZ(0) property on the element that will be animated. It is commonly used to force the browser to engage Hardware acceleration. This in turn will send the element rendering – in our case, the transition of pixels – to the device’s graphics card. Each element with a 3D rendering property such as translate, rotate, scale will solicit the device’s graphics engine.
This technique can resolve technical and smoothness issues on the transition, but may simultaneously cause other issues. It is important to be careful and not abuse it when it is not necessary so as not to overload the graphics card.

Pixel Rendering on Web Pages
The browser renders a web page in several steps. It is important to understand this process when adding transitions and other web animations onto the elements as the animated property can impact performance.
Style
This step takes the selectors contained in the style sheets and does the necessary calculations in order to apply them during the layout stage.
Layout
When the browser knows the CSS rules applied to the elements, it can calculate the space they will take up and do the layout according to the styles applied.
Render
The render is when the browser adds the texts, colours, shading, onto the different layers of the page.
Compositing
Once the parts of the site have been added in layers, the browser draws them in the correct order so everything is displayed correctly on the frontend with the previously defined rules.
The Impact of Transitions on Web Pages’ Rendering
Transitions involving a change in geometry such as width and height, as well as positioning such as top or left, influence the rest of the page as the browser has to recalculate all the elements impacted by these modifications. This significantly influences performance. The browser must completely recalculate the layout every time the web animation is activated. This is very taxing for the browser.
It is not optimal for the performance of a website and it is preferable to animate the transform: scale() or transform: translate() property as transform doesn’t cause any geometrical or rendering changes. The csstriggers.com website lists the majority of the CSS properties as well as their impact on each step of a page’s rendering.
In Conclusion
A web browser interprets the CSS in several steps to display the result to the user. It optimizes and does its best to maximize the performance of a web page’s rendering. It is important to be aware of the good practices for everything relating to web animation in order to preserve the perennity of your website.